
Toddle
Overview
Connect Supabase to toddle.dev and upgrade your collaboration with your design partners. You have probably received a few Figma files from product designers that you’d need to rebuild from scratch. Let’s kill the handover process and give you a development environment where you and your product designers can collaborate. They design, and you build logic and interactivity, the way it should be without the silly workarounds—no unnecessary rebuilds.
Documentation
This guide takes you through how to connect your Supabase backend to your toddle Frontend. To make it easier to understand We'll use a basic todo list app as the example.
Step 1: Set up your Backend on Supabase
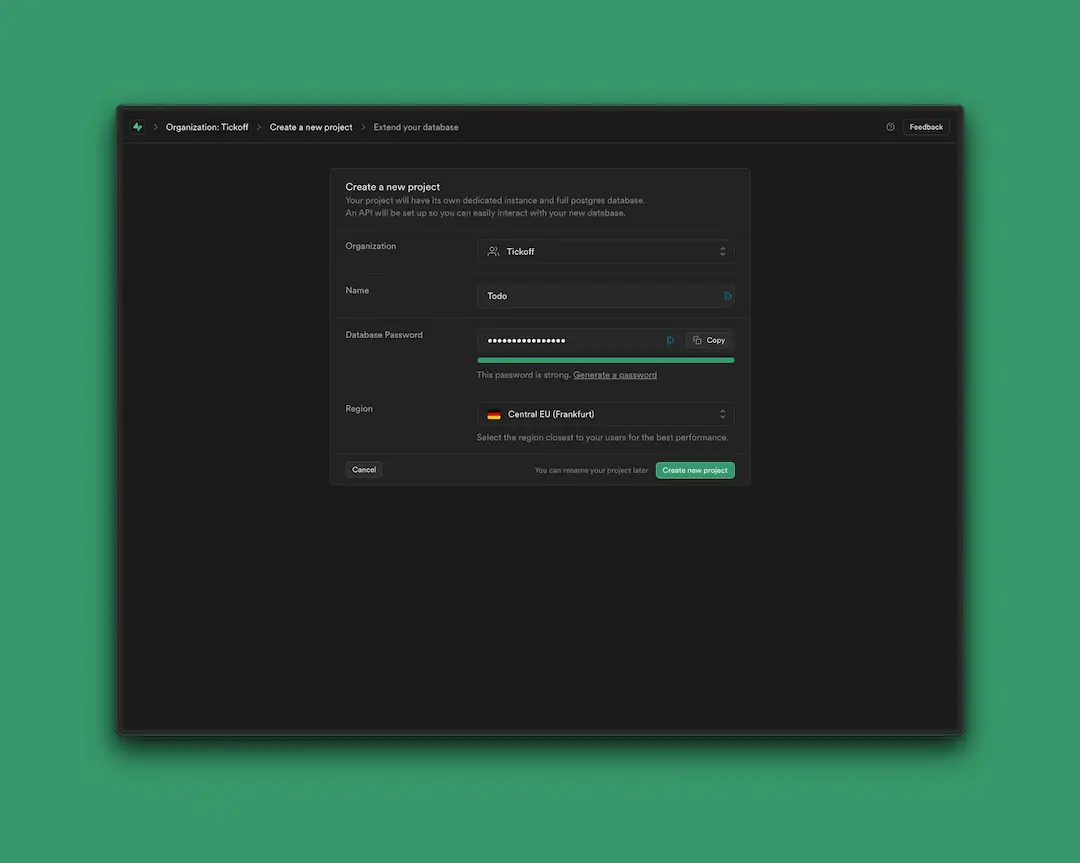
- On the Supabase dashboard, click
New projectand set the name, Database password, and region of the project.

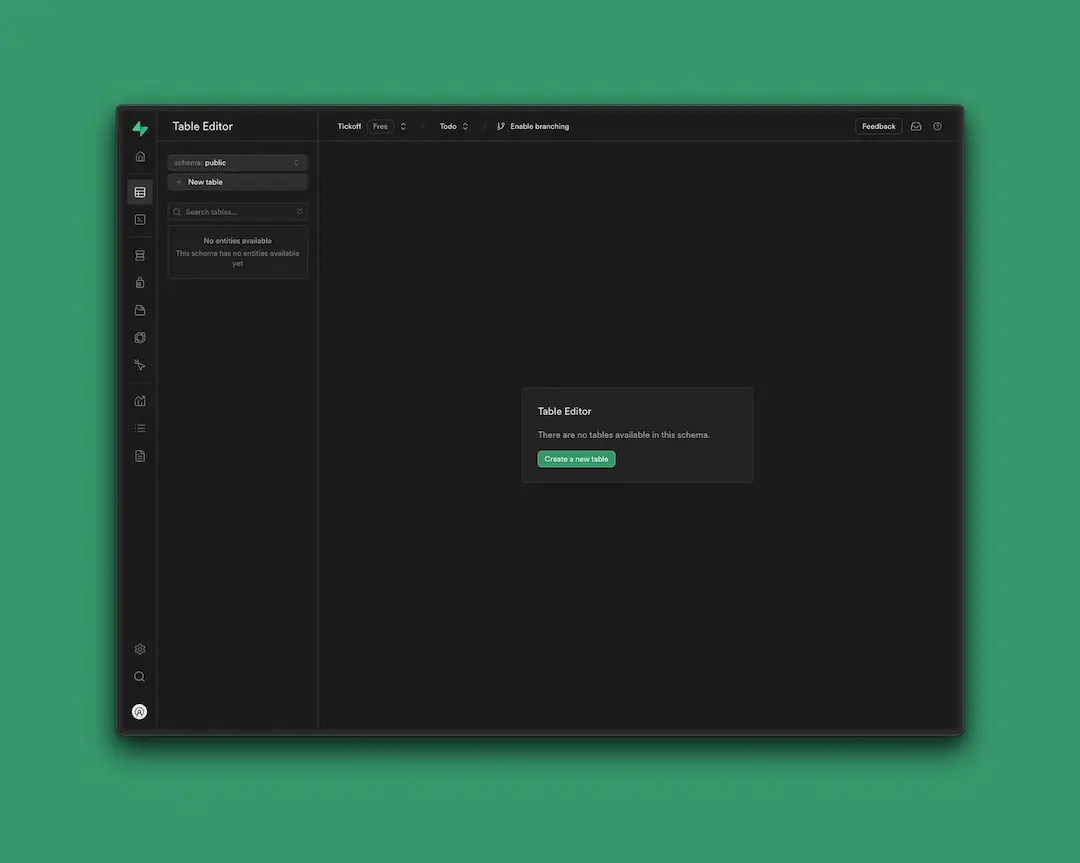
- Once the project has been created, navigate to the
table Editoron the left navigation bar (It takes a few minutes for Supabase to provision a database and API endpoints, be patient).

- Click
create a New tablein thetable Editorto store our todo's. Make sure you are in theschema publicview.

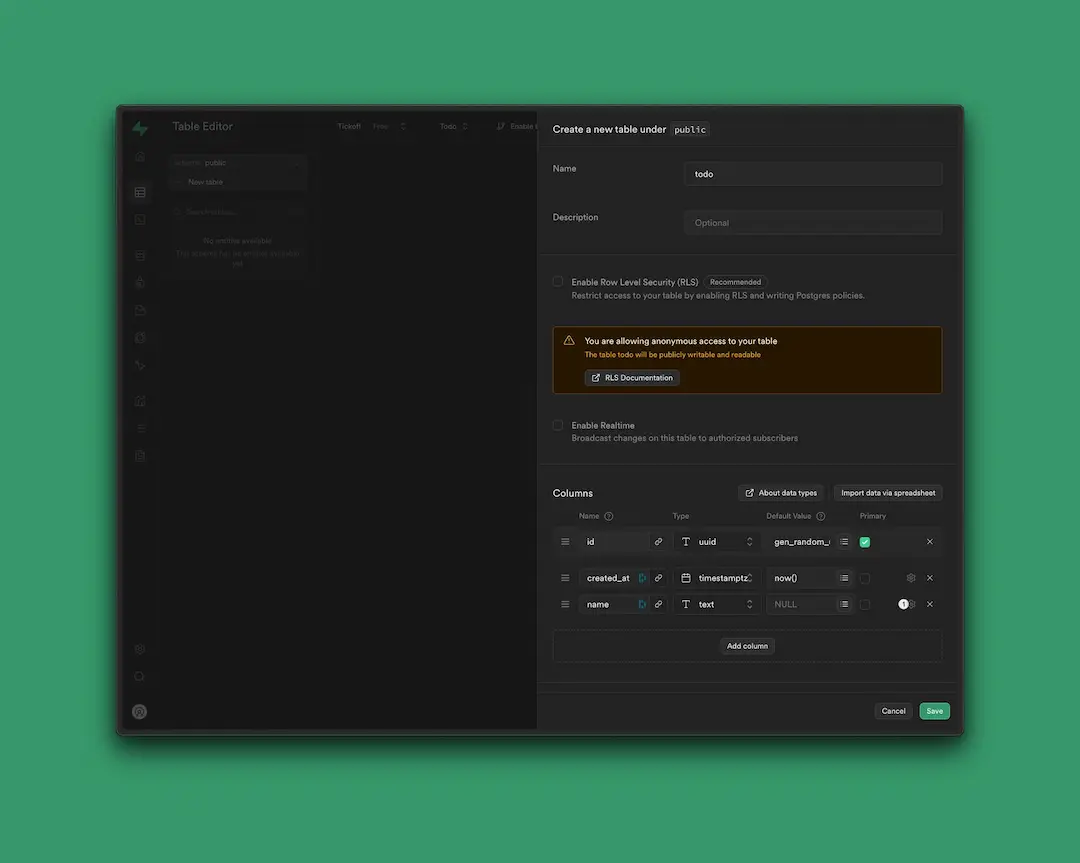
- Turn
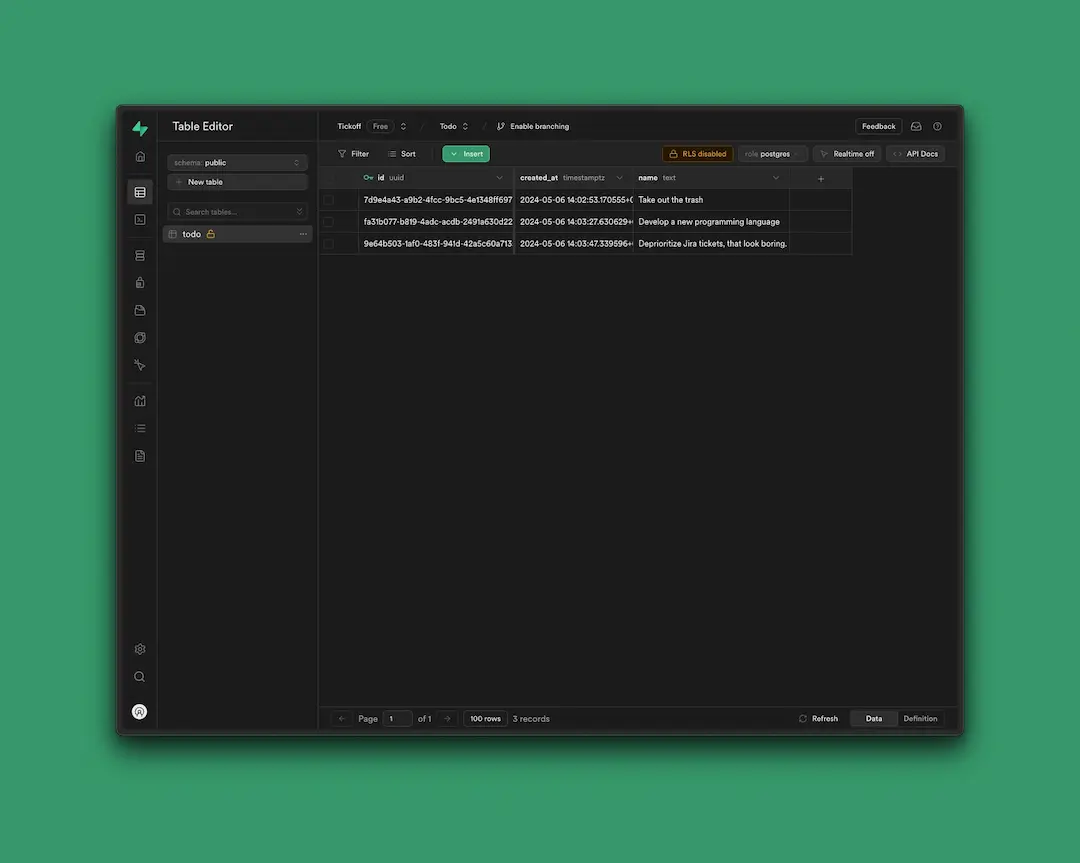
Row Level Security(RLS) off for this example and create anew tablecalledtodo, with 3 columns: -id: is a unique ID for the entry. Choose the typeuuid(or Universally unique identifier). -created at: The valuetimestamptzis selected by default. You can keep it as is. It's a timestamp with timezone. Useful to know when the todo was created. -name: This is the todo list item that you'll want to remember. Set the type totext. - You can now import a few todo's via a csv or manually. (For the purposes of this example we imported three todos manually.)

Note: In this tutorial we’ve turned off “Row Level Security (RLS)”. In practice, you will want to create policies that restrict who gets to create, edit, and delete posts. By turning this off, any user can modify the database without restrictions.
Step 2: Connect to your toddle.dev frontend
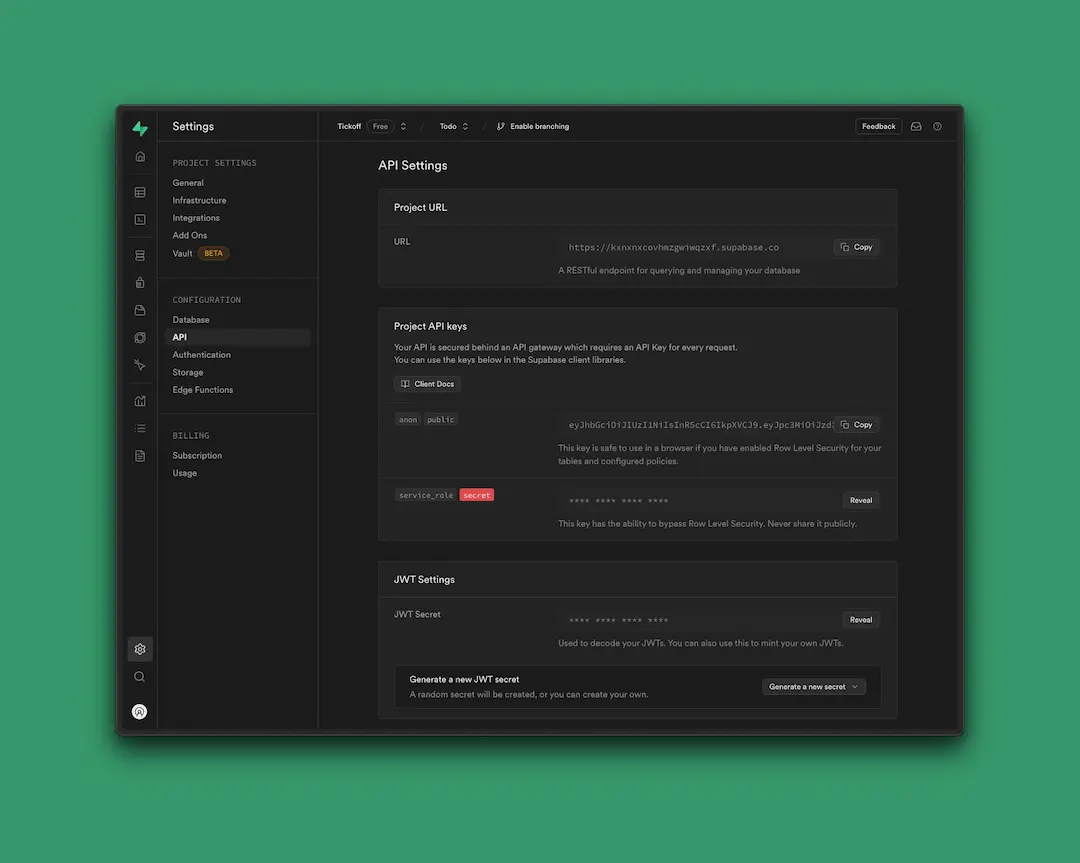
- Click on
Project settings->APIand get the credentials you need to fetch and delete data from your Supabase database. Copy the public API key from Supabase and head over to toddle.dev

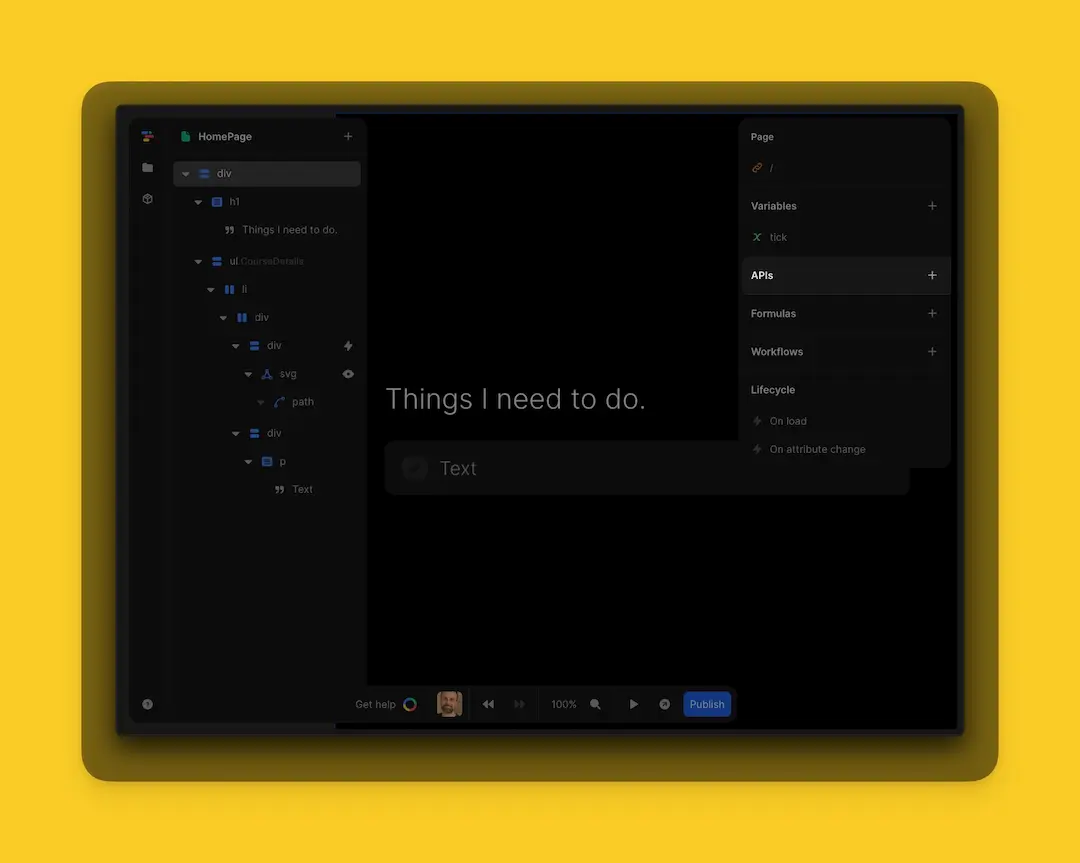
- Head over to your frontend design in toddle.dev. Click outside the canvas and then click on
APIin the right hand panel.

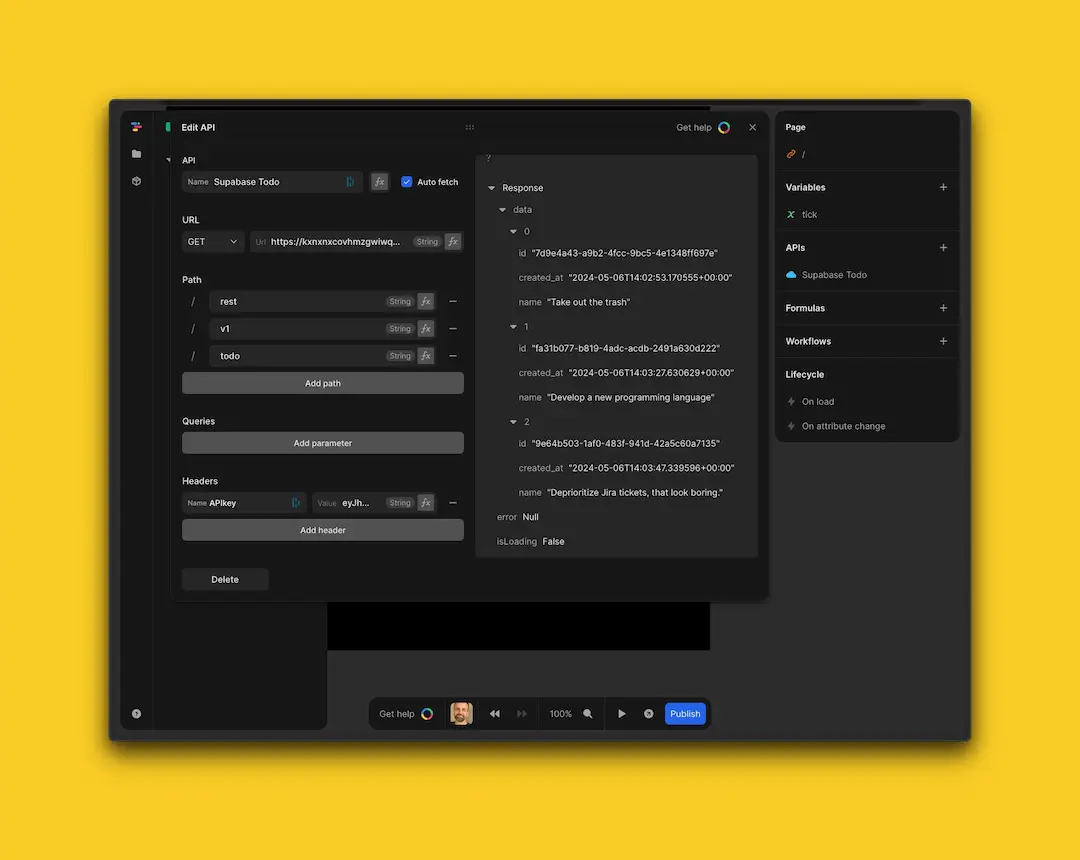
- Enter the
APIcredentials in theAPI connectorin toddle.dev- You are fetching data. Make sure your URL is set to
GET. - Copy in your
URLfrom theAPIdetails in Supabase. - Insert your
path. The path to Supabase isrest/v1/{project-name} - Insert your
APIkeyin the header. - If you see the data you want to fetch on the right you can close the dialog and move to the next step.
- You are fetching data. Make sure your URL is set to

- Close the API dialog to see your project. Now we need to set up a repeat item that will show your todo's from Supabase.
Step 3: Add data from your Supabase backend to toddle
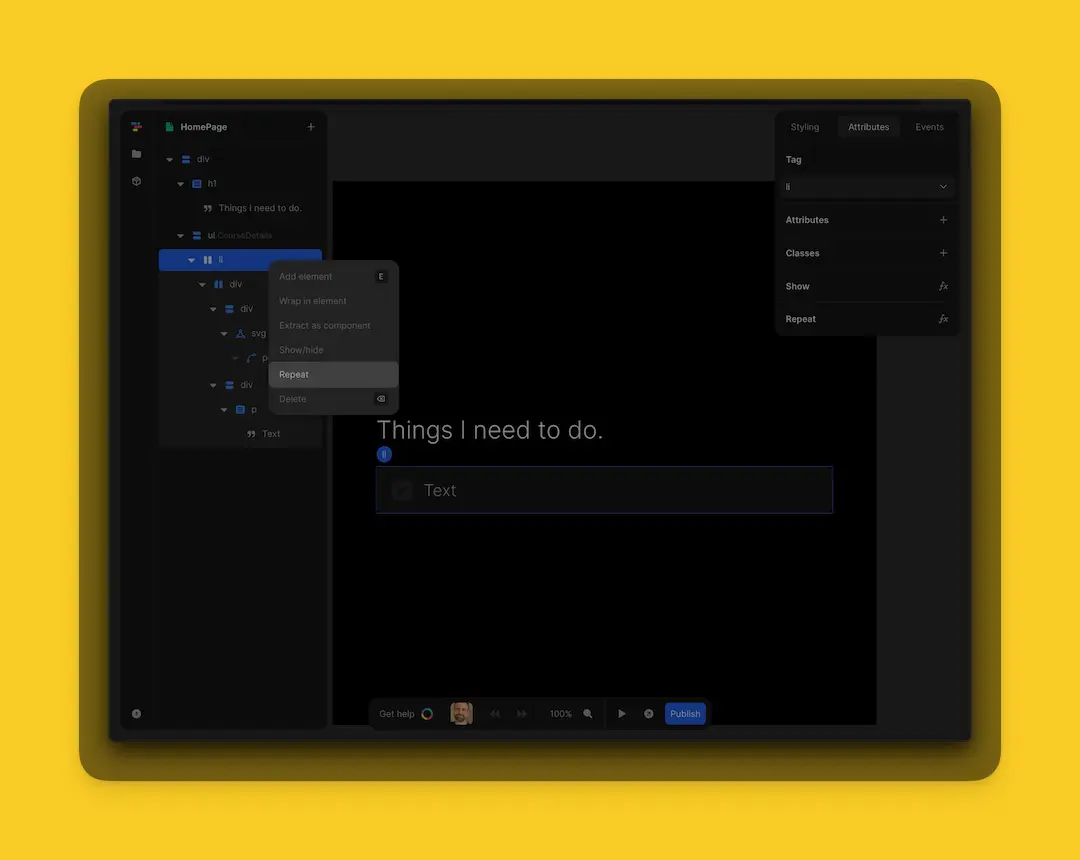
- Select the element you want to display the todo item and right click on the element tree to select
Repeat item

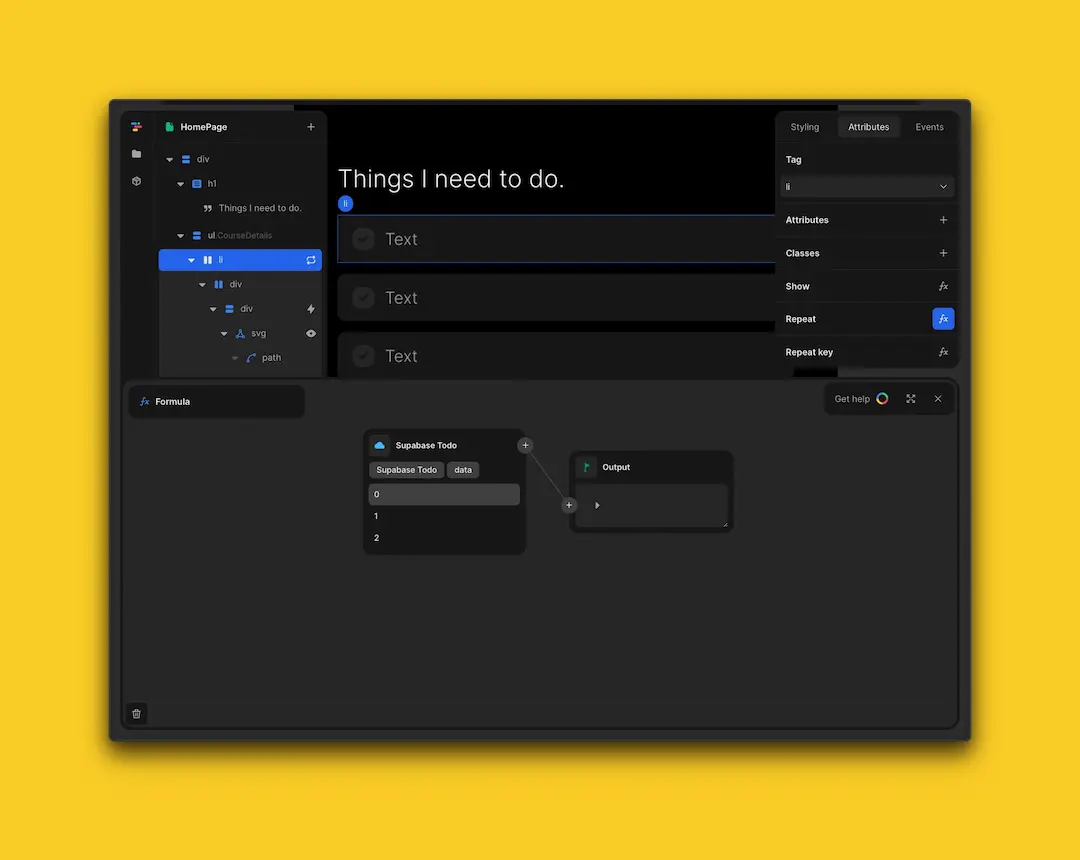
- Once clicked, the
formula editorwill appear. In theformula editorselect theSupabase APIand declare the data you want to repeat. (These are your todo's.)

- Once repeated, you'll see the item you repeated on your screen. You'll have one
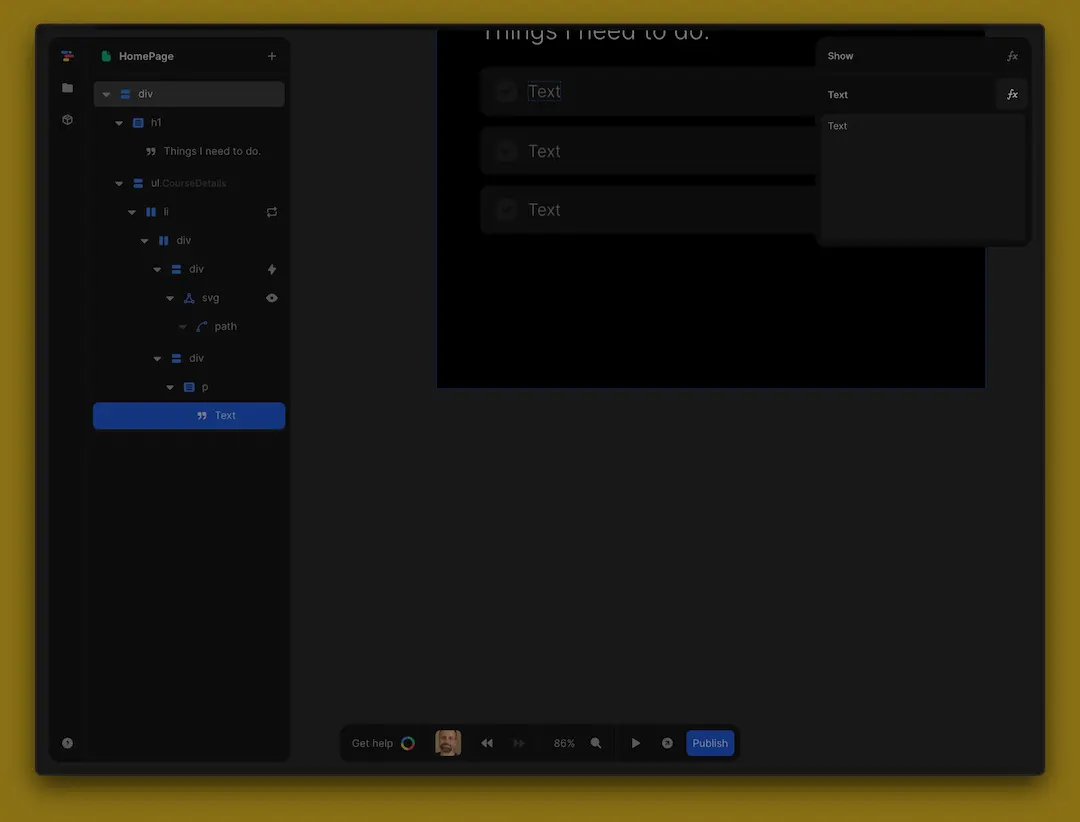
repeat itemperitemin yourdatabase. - Now select the
textand click thefx iconin the box on the right to dynamically replace the text.

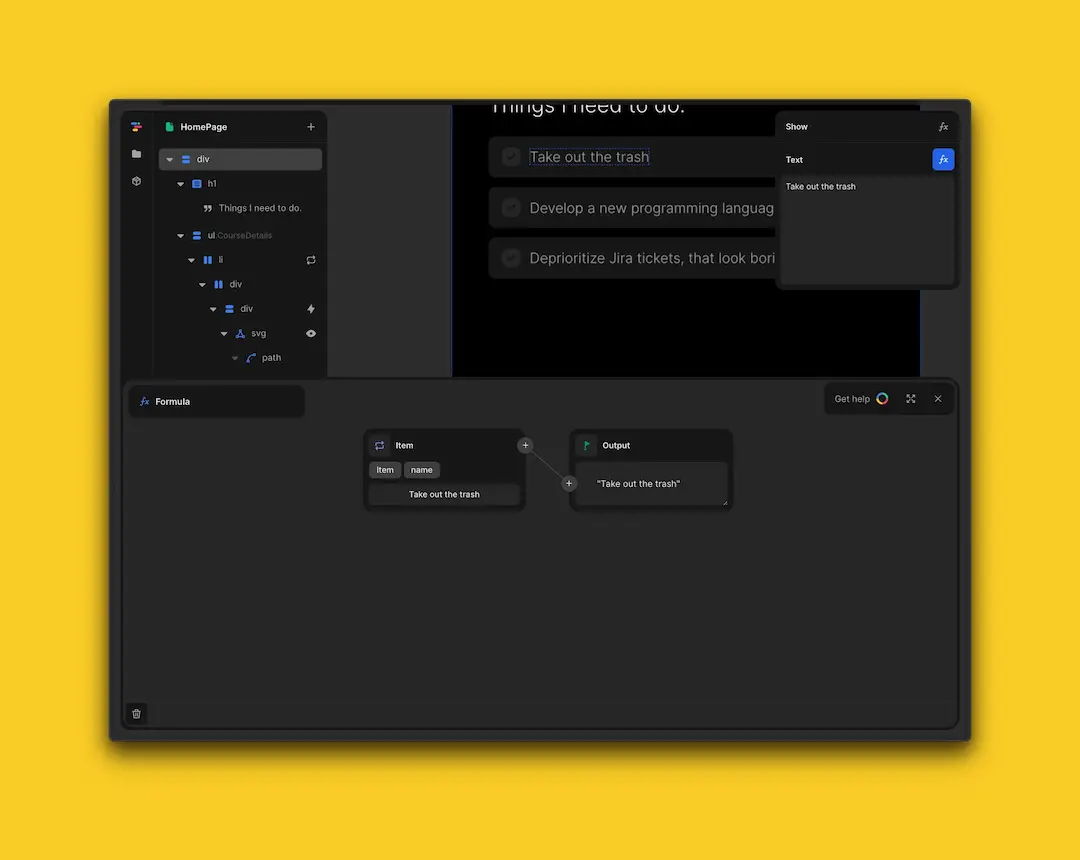
- Once clicked, the
formula editorwill appear. In theformula editorselectItemandname. You'll now see your data displayed nicely in the repeat item

That's it. You now fetch data from your Supabase database. If you'd like to learn how to remove and add items you can sign up to toddle.dev here.
Step 4: Resources
- You can find all toddle documentation here
- There's also a wealth of tutorial videos on YouTube
- They also offer live support via their Discord community here
- The team has also set up an AI-powered bot that answer live queries directly in the toddle editor
Details
Third-party integrations and docs are managed by Supabase partners.